It has been so long since I’ve managed to get some time to write a blog post. Since my last post, I’ve been working hard writing the first few chapters for my book, Blazor in Action – which should be out on MEAP (Manning Early Access Program) very very soon. My wife and I also had our first child at the start of September which has been an amazing and interesting new challenge to take on. I’m loving every minute so far but I’m sooo thankful for my coffee machine!!
Anyway, back to the subject in hand, in this post I’m going to be showing you how you can build a really simple, reusable, tooltip component for your Blazor applications. I’ve used a bit of artistic license with the title of this post, while it’s less than 10 lines of Razor, that doesn’t include the CSS. But as the CSS will be minified at some point I don’t think it should count…. Anyway, moving on.
If you’re just interested in the result, then you can check out the GitHub repo which has the final working version of the code in this post. I also want to point out that I’ve used the .NET5 preview bits to build this so you will need those installed to run the sample.
Creating the Tooltip component
The first thing we’re going to do is create a new component called Tooltip.razor and add the following code:
<div class="tooltip-wrapper">
<span>@Text</span>
@ChildContent
</div>
@code {
[Parameter] public RenderFragment ChildContent { get; set; }
[Parameter] public string Text { get; set; }
}
The component has two parameters, ChildContent and Text. When we use the component, it’s going to wrap the markup where we want the tooltip to display. The wrapped markup will be captured by the ChildContent parameter and displayed inside the main div of our tooltip. The other parameter Text, is what we will use to set the text that the tooltip will display.
That’s all there is in terms of Razor code! Not bad, 9 lines including a space. The real magic to making this all work is in the CSS. I’m using the new .NET5 RC1 bits and with that I can take advantage of Blazor’s new CSS isolation feature.
Adding the CSS
To use CSS isolation in Blazor we need to create a CSS file with the same name as the component the styles are used by. In our case the component is called, Tooltip.razor. So our stylesheet needs to be called Tooltip.razor.css. Once this is done we can add the following styles:
.tooltip-wrapper {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
cursor: help;
}
span {
visibility: hidden;
position: absolute;
width: 120px;
bottom: 100%;
left: 50%;
margin-left: -60px;
background-color: #363636;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
z-index: 1;
}
span::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
.tooltip-wrapper:hover span {
visibility: visible;
}
The first class, .tooltip-wrapper is applied to the container div of the component. It makes the div render as inline-block so the document flow isn’t disrupted. It also sets it’s position as relative. This means we can then absolute position the child span (tooltip text) where we need, relative to the parent div. The final two rules add some styling to show the user there is a tooltip available.
The next set of styles apply to the span element, this contains the tooltip text that will be shown. By default, the span is hidden and it’s absolutely positioned relative to the parent div. With the styles shown above, the tooltip will be shown above the content which is contained between the start and end tags of the Tooltip component.
The next style is what is called a pseudo element. This is going to add an element to the DOM. What this style does is create a small arrow at the bottom of the tooltip text pointing to the content that the tooltip is wrapping.
The final style will show the span containing the tooltip text whenever the user hovers over the parent div with their cursor.
That’s all there is to it!
Using the Tooltip
In order to use the tooltip, just wrap it around the content you want the user to be able to hover over to show the tooltip text, and add whatever message you want to be displayed. As an example you could wrap some text like this…
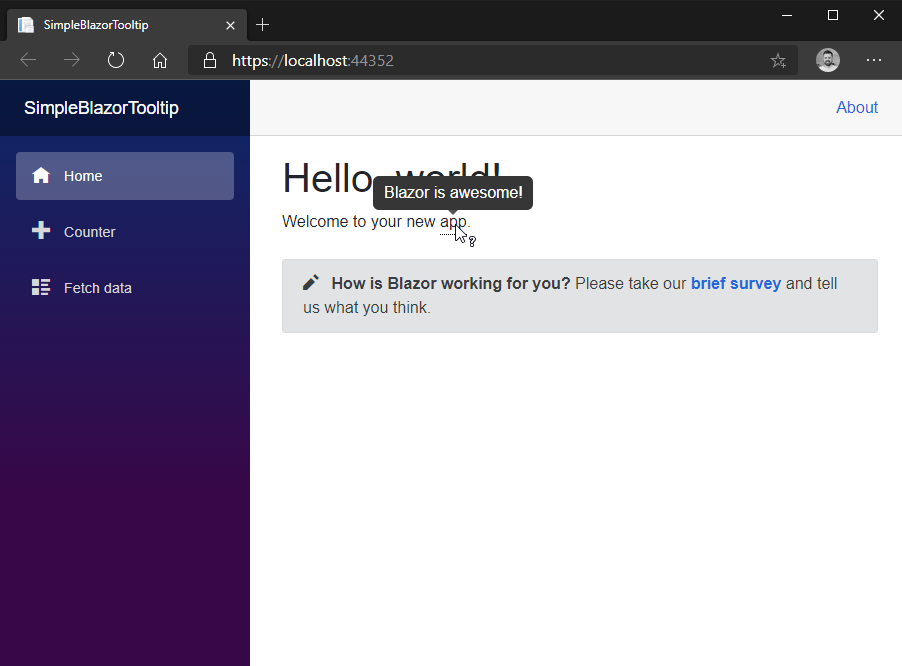
Welcome to your new <Tooltip Text="Blazor is awesome!">app</Tooltip>.
If all goes well it should look something like this…

Summary
Just to recap, in this post I showed you how you can create a simple reusable tooltip component for your Blazor application. The whole component was only 9 lines of Razor code, require no JavaScript, and about 36 lines of CSS. We also had a chance to use the new CSS isolation feature which will be shipping in .NET 5 which is right around the corner.
This was a much shorter post than I normally write but it’s just nice to actually write a blog post again! I hope to be announcing the MEAP for Blazor in Action any day now so as soon as that is available I will have a blog post up about it and how you can get your hands on it.


